typora-root-url: images
00_课程导学
- 专业方向:计算机应用技术(web前端开发)--2019年全国“1+X” web前端开发首批试点院校专业
- 人才培养方案:依据工信部《“1+X” web前端开发职业技能等级标准》

《“1+X” web前端开发职业技能等级标准》对于Bootstrap的职业技能要求(中级)

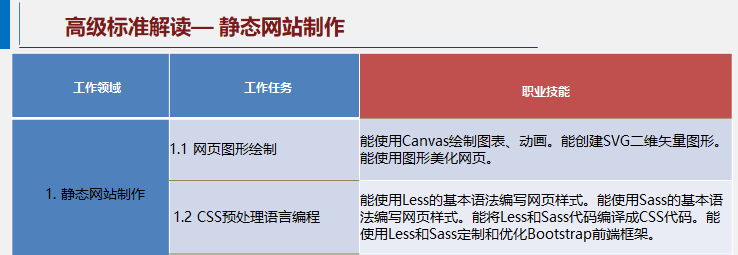
《“1+X” web前端开发职业技能等级标准》对于Bootstrap的职业技能要求(高级)

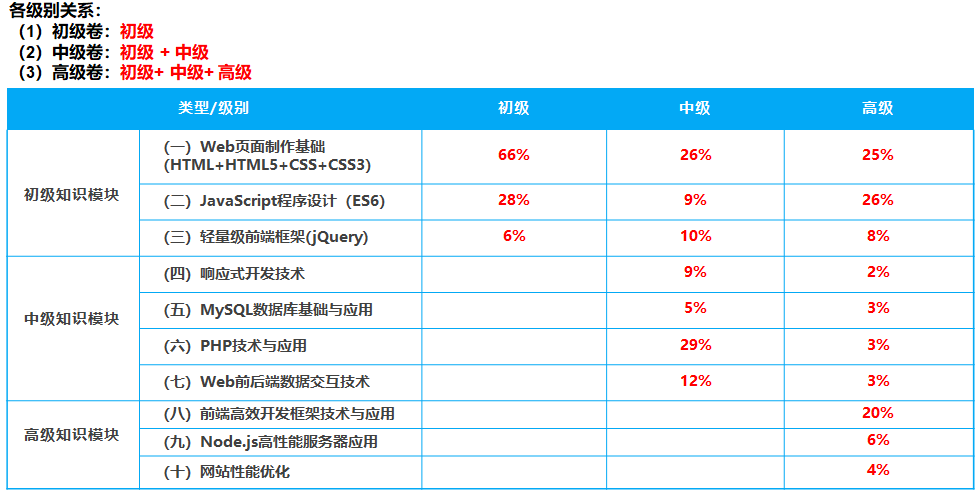
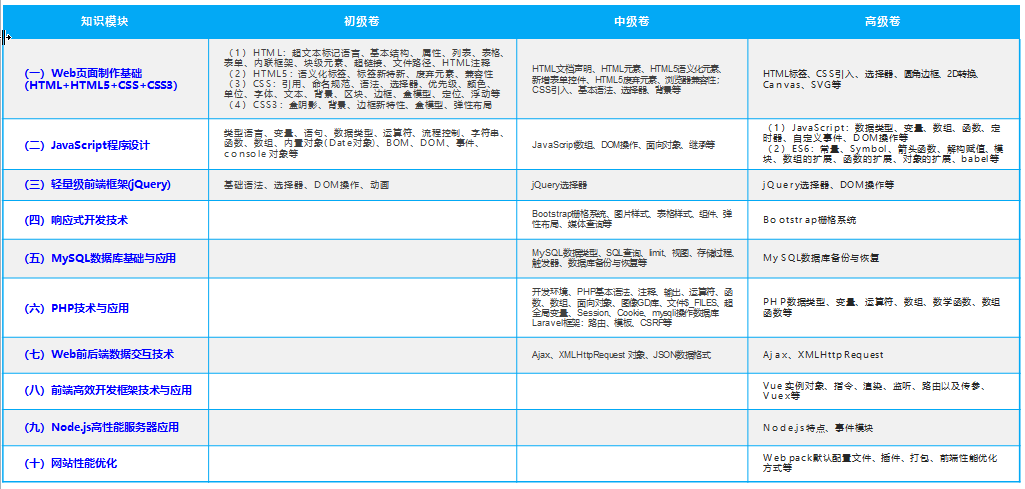
2020年12月3日,全国“1+X” web前端开发考试试题解析



考核标准--依据课程标准
- 大作业:50%、
- 平时考勤、课上表现、课堂实训:30%、
- 期末测试:20%
- 获得1+X初级证书:+20分
学如弓弩,才如箭簇,识以领之,方能中鹄。
01_开发框架Bootstrap 简介
1.1 Bootstrap概述
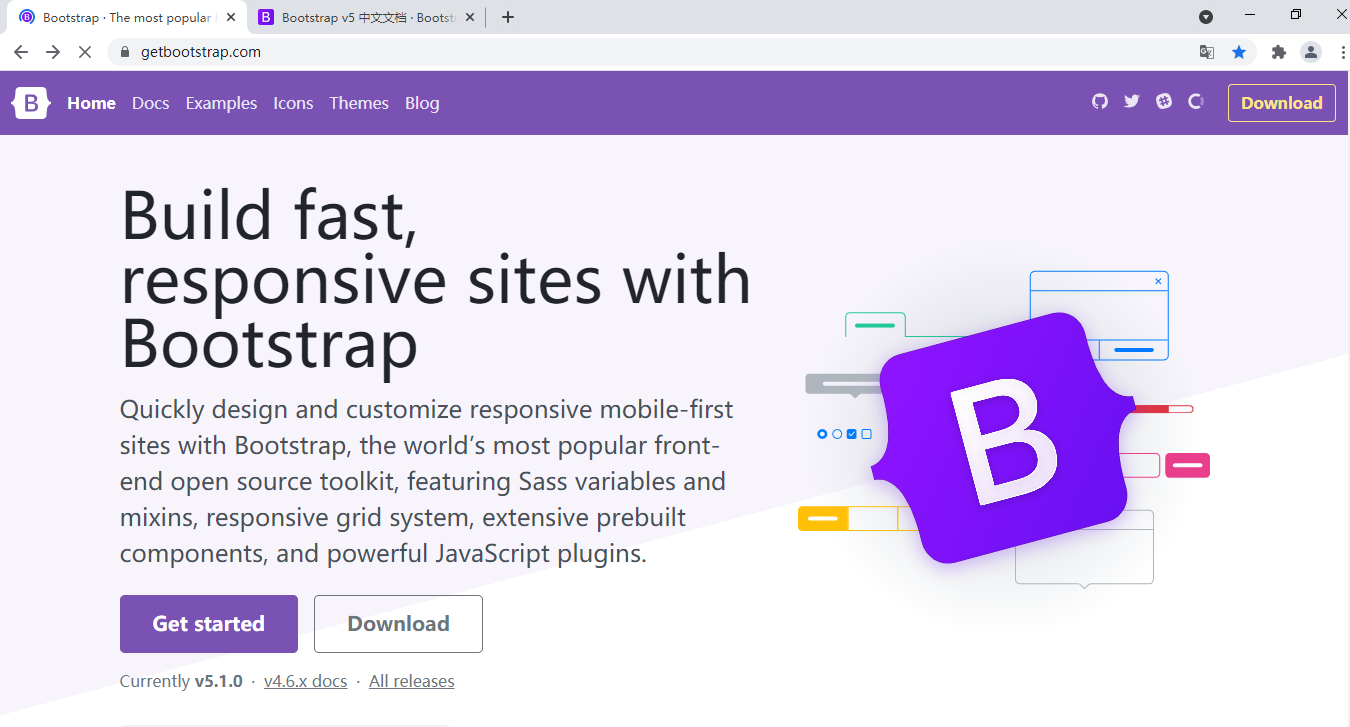
- Bootstrap官网:https://getbootstrap.com/
- Bootstrap中文镜像网:https://v5.bootcss.com/
xBuild fast, responsive sites with Bootstrap。Quickly design and customize responsive mobile-first sites with Bootstrap, the world’s most popular front-end open source toolkit, featuring Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins.
xxxxxxxxxx使用 Bootstrap 构建快速、响应式布局的网站。Bootstrap 是全球最流行的前端开源工具包,它支持 Sass 变量和 mixins、响应式网格系统、大量的预建组件和强大的 JavaScript 插件,助你快速设计和自定义响应式、移动设备优先的站点。


1.1.1 Bootstrap 发展历史
Bootstrap 是美国Twitter公司的设计师Mark Otto(马克.奥托)和Jacob Thornton(雅各布.桑顿)合作开发的。是基于HTML、CSS 和 JS 的简洁、直观、强悍的前端开发框架。
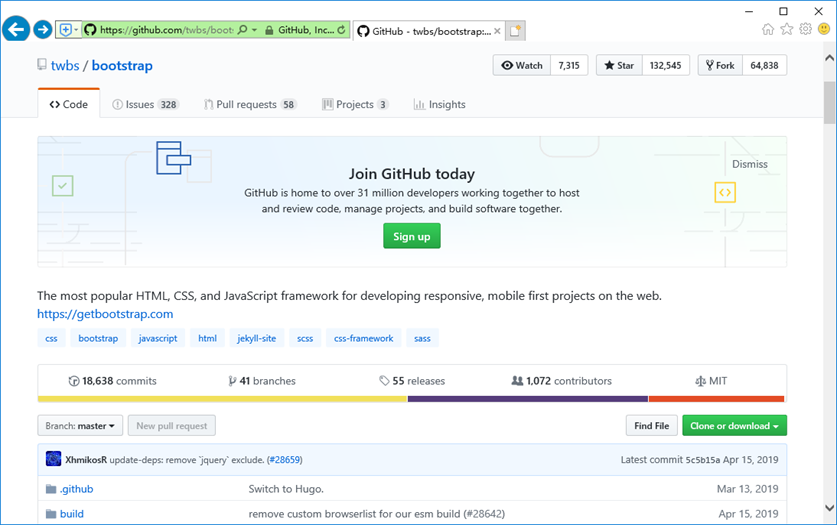
- 2019年4月16日,在GitHub上已有超过7315个关注、132545个加星和64838个分支。
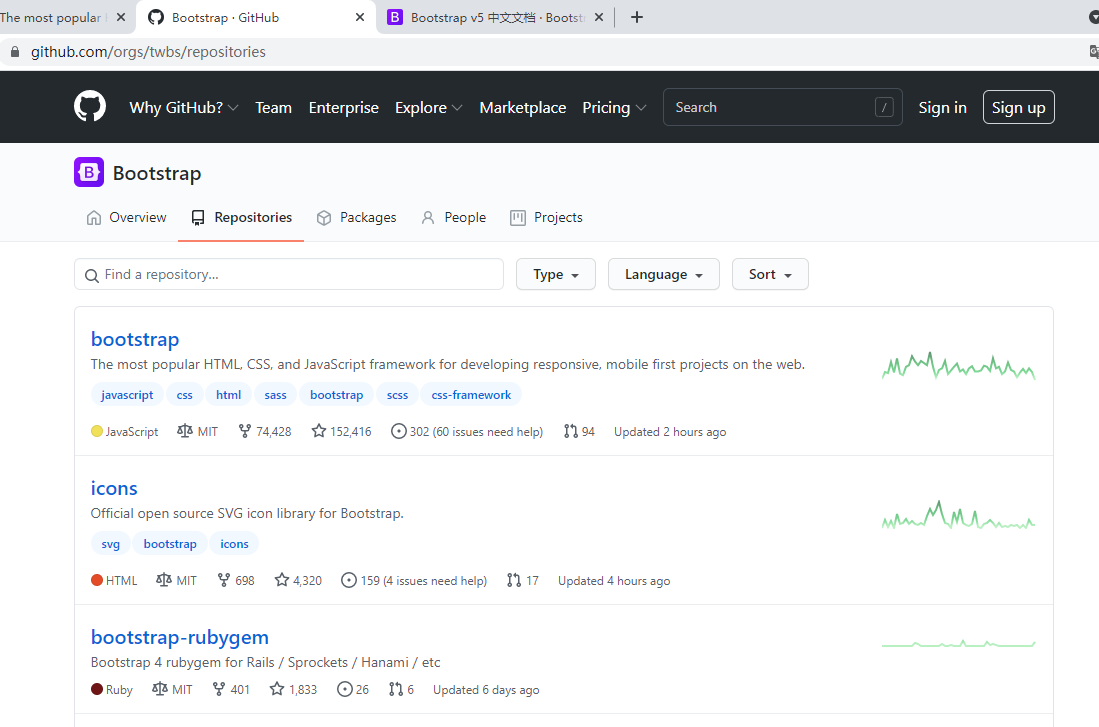
- 2021年8月19日,在GitHub上已有152416个加星(增加了近2万)和74428个分支。当然,这个数字还在不断变化中。


1.1.2 Bootstrap的优势
- 首先,Bootstrap出自Twitter。并且完全开源。
- 其次,Bootstrap的代码有着非常良好的代码规范。
- 第三,Bootstrap是基于Less打造的,并且也有Sass版本。
- 第四,响应式开发。
- 第五,丰富的组件与插件。
1.1.3 Bootstrap 介绍
Bootstrap 5 是Bootstrap的最新版本,现在已经更新到了bootstrap5.1版本(截止2021年8月),还在持续更新中。我们讲的是bootstrap 4就是指bootstrap4.2.1版本。
Bootstrap 4是什么
Bootstrap 4与Bootstrap 3
Bootstrap4更新的重要内容
- 从Less迁移到Sass
- 改进网格系统
- 支持选择弹性盒模型(Flexbox)
- 废弃了wells、thumbnails、panels,采用cards代替
- 将所有HTML重置样式表整合到了Reboot中
- 新的自定义选项
- 不再支持IE8,使用rem和em单位
- 重写所有Javascript插件
- 改进工具提示和弹窗自动定位
- 改进文档
- 更多变化
发布bootstrap3.0的时,bootstrap曾放弃了对2.x版本的支持,给很多用户造成了麻烦,因此当升级到bootstrap4.0时,开发团队将继续修复bootstrap3.0的bug,改进文档。Bootstrap4.0最终发布之后,bootstrap3.0也不会下线。
1.1.4 Bootstrap 4 浏览器支持
Bootstrap4放弃了对IE8以及iOS6的支持,现在仅仅支持IE9以上以及iOS7以上版本的浏览器。如果需要兼容低版本的浏览器,请使用Bootstrap3。
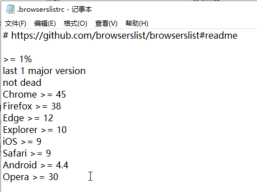
在Bootstrap源码中找到.browserslistrc文件,它包括支持的浏览器以及版本,

1.2 Bootstrap 特性
1.2.1 Bootstrap 的构成
项目1:Bootstrap概述(4学时)
- 任务1:Bootstrap简介
- 任务2:Bootstrap下载和安装
项目2:Bootstrap布局(18学时)
- 任务1:布局基础
- 任务2:网格系统
- 任务3:实训
- 任务4:弹性盒子
项目3:通用样式+排版(8学时)
- 任务1:文本、颜色、边框、宽度和高度
- 任务2:浮动、嵌入、溢出、定位、阴影、关闭图标
- 任务3:排版
- 任务4:实训
课程回顾————————期中检查
项目4:CSS组件(8学时)
- 任务1:按钮、按钮组、下拉菜单、导航、超大屏幕
- 任务2:徽章、警告框、媒体对象、进度条、导航栏
- 任务3:表单、列表组、面包屑、分页
- 任务4:旋转器、卡片
项目5:JS插件(8学时)
- 任务1:按钮(Button)、按钮组(Button group)、下拉菜单(Dorpdown)、模态框(Modal)、标签页(Tab)
- 任务2:折叠(Collapse)、工具提示(Tooltip)、弹窗(alert)、轮播(Carousel)、滚动监听(Scrollspy)
项目6:实训(16学时)
- 任务1:招聘网——简历模板
- 任务2:仿星巴克网站
1.2.2 Bootstrap 的特色
(1)支持响应式设计
(2)适应各种技术水平
(3)跨设备、跨浏览器
(4)提供12列网格布局
(5)样式化的文档
(6)不断完善的代码库
(7)可定制的jQuery插件
(8)选用LESS、SASS构建动态样式
(9)支持HTML5
(10)支持CSS3
(11)提供开源代码
1.3 Bootstrap 应用浏览
1.3.1 Bootstrap网站案例
1.星巴克:https://www.starbucks.com.cn/

2.派悦坊:https://www.pantrysbest.com/

- 黑龙江农垦科技职业学院:http://www.nkkjxy.org.cn/

1.3.2 Bootstrap插件
(1)Font Awesome (http://fontawesome.dashgame.com)
提供可缩放的矢量图标,是一套专为Bootstrap设计的图标字体,几乎囊括了网页中可能用到的所有图标,可以使用CSS所提供的所有特性对它们进行更改,包括大小、颜色、阴影或者其他任何支持的效果。
(2)Flat UI (http://www.bootcss.com/p/flat-ui/)
(3)Bsie(http://www.bootcss.com/p/bsie)
(4)Sco.js(http://www.bootcss.com/p/sco.js)
(5)jQuery-UI-Bootstrap(http://www.bootcss.com/p/jquery-ui-bootstrap/)
(6)HTML5 Boilerplate(http://www.bootcss.com/p/html5boilerplate/)
(7)Metro UI CSS(http://www.bootcss.com/p/metro-ui-css/)
(8)Chart.js(https://chartjs.bootcss.com)
1.4 Bootstrap 开发工具和资源
1.4.1 Bootstrap 在线开发工具
- Layoutit(http://www.bootcss.com/p/layoutit/)
- Ibootstrap(http://www.ibootstrap.cn/)
1.4.2 Bootstrap 学习资源
- Bootstrap中文网:http://www.bootcss.com/
- Bootstrap官网:https://getbootstrap.com/
- 菜鸟教程:https://www.runoob.com/bootstrap4/bootstrap4-tutorial.html (学的不仅是技术,更是梦想)
