typora-root-url: images
02_使用最新的框架Bootstrap
2.1 下载Bootstrap
Bootstrap官网: https://getbootstrap.com/
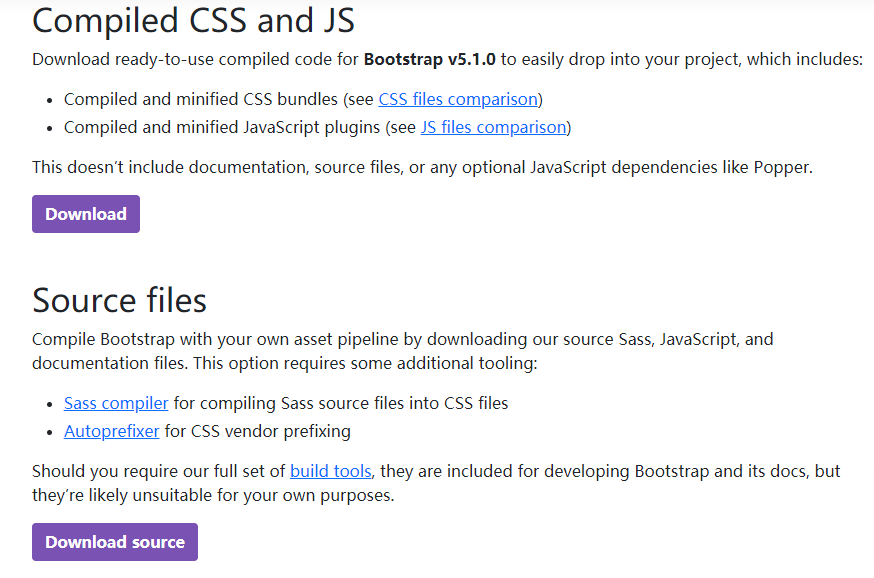
(1)下载编译版Bootstrap(Compiled CSS and JS)推荐
(2)下载源码版Bootstrap(Source files)

2.2 认识 Bootstrap 结构
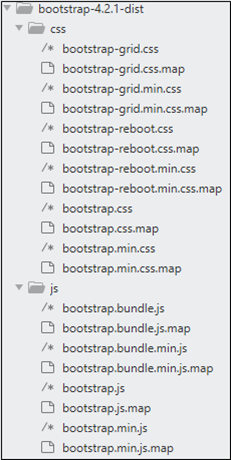
2.2.1 编译版 Bootstrap文件结构

- bootstrap.*:是预编译的文件
- bootstrap.min.*:是编译且压缩后的文件
- bootstrap.*.map:是Source map文件,需要在特定的浏览器开发者工具下才可使用
注意:所有的JavaScript插件都依赖jQuery库,因此必须在bootstrap.*.js之前引入,在package.json文件中可查看bootstrap支持的jQuery的版本
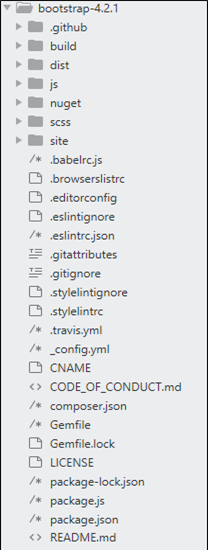
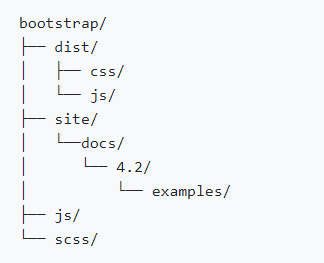
2.2.2 源码版 Bootstrap文件结构


- dist文件夹:包含了编译版包中的所有文件
- docs文件夹:是开发者文件夹
- examples文件夹:是Bootstrap例 子文件夹
- scss文件夹:CSS源码文件夹
- js文件夹:JavaScript源码文件夹
2.3 安装 Bootstrap
2.3.1 本地安装
移动设备优先,bootstrap首先为移动设备优化代码,然后用CSS媒体查询来扩展组件。为了确保所有设备的渲染和触摸效果,必肱在网页的< head>区添加响应式的视图标签,代码如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0">第1步:安装bootstrap的样式文件
在< head>标签中,使用< link>标签调用CSS样式,这是常见的一种调用方法。另外还需要包含一个viewport的meta标记来进行适当的响应行为的设置。
xxxxxxxxxx<link href="bootstrap.css" rel="stylesheet" type="text/css"><link href="style.css" rel="stylesheet" type="text/css">注意:调用必须遵从先后顺序,自定义的样式用来覆盖bootstrap中的一些默认设置,便于开发者定制本地样式,所以必须在bootstrap.css文件后面引用。
第2步:安装bootstrap.js文件
方法很简单,按照与CSS样式相似的引入方式,把jquery.js和bootstrap.js引入到页面代码中即可。
- jquery.js是jQuery库基础文件
- popper.js是一些bootstrap插件依赖的文件
例如,弹窗插件、工具提示插件、下拉菜单插件等;bootstrap.js是bootstrap的jQuery插件的源文件。
JavaScript脚本文件建议置于文档尾部,即放置在< /body>标签前面。
x
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>01_Bootstrap(搭建环境)</title> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css"> <script src="jquery-3.3.1.slim.js"></script> <script src="popper-1.14.6.js"></script> <!--<script src="https://cdn.staticfile.org/popper.js/1.14.6/umd/popper.js"></script>--> <script src="js/bootstrap.min.js"></script> </head>2.3.2 在线安装(CDN)
Bootstrap官网为Bootstrap构建了CDN加速服务,访问速度快、加速效果明显。可在文档中直接引用。
代码如下:
x
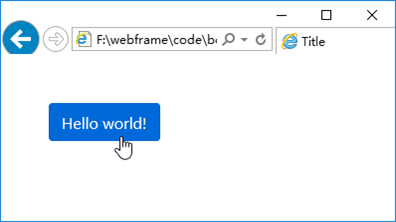
<!--Bootstrap核心CSS文件--><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"><script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script><!--Bootstrap核心JavaScript文件--><scriptsrc="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>2.4 案例实训1——设计网页按钮

x
<a href="#" class="btn btn-primary m-5">HELLO BOOTSTRAP!</a>
2.5 案例实训2——设计网页轮播组件
轮播是页面中使用频率比较高的组件之一,要使用Bootstrap设计基本组件,需要满足两个条件。
- 正确设计最基本的HTML结构
- 需要Bootstrap中的jQuery插件提供支持

2019V

2020V
x
<html><head> <meta charset="UTF-8"> <title>轮播图效果</title> <meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="css/bootstrap.css"> <script src="js/jquery-3.3.1.slim.js"></script> <script src="js/popper.js"></script> <script src="js/bootstrap.min.js"></script></head><body><div id="Carousel" class="carousel slide" data-ride="carousel"> <!--标识图标--> <ol class="carousel-indicators"> <li data-target="#Carousel" data-slide-to="0" class="active"></li> <li data-target="#Carousel" data-slide-to="1"></li> <li data-target="#Carousel" data-slide-to="2"></li> </ol> <!--幻灯片--> <div class="carousel-inner"> <div class="carousel-item active"> <img src="images/banner_1.jpg" class="d-block w-100"> <div class="carousel-caption"> <h5>教学主楼</h5> <p>公办全日制普通高等职业学院,省骨干高职学院,北大荒现代农业职业教育集团牵头单位</p> </div> </div> <div class="carousel-item"> <img src="images/banner_2.jpg" class="d-block w-100"> <div class="carousel-caption"> <h5>体育场</h5> <p>标准化的体育馆、塑胶运动场和图书馆,基础设施完备,校园网络系统完善。</p> </div> </div> <div class="carousel-item"> <img src="images/banner_3.jpg" class="d-block w-100"> <div class="carousel-caption"> <h5>人工湖</h5> <p>校园占地面积53万平方米,建筑面积17万平方米</p> </div> </div> </div> <!--控制按钮--> <a class="carousel-control-prev" href="#Carousel" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#Carousel" data-slide="next"> <span class="carousel-control-next-icon"></span> </a></div></body></html><!--class="carousel slide"carousel类定义轮播包含框--><!--carousel-indicators类定义轮播指示器包含框--><!--carousel-inner类定义轮播图片包含框--><!--carousel-caption类定义轮播图片标题和说明--><!--carousel-control-prev类和carousel-control-next类定义两个控制按钮--><!--data-ride="carousel"属性用于定义轮播在页面加载时就开始动画播放--><!--data-slide="prev"属性和data-slide="next"属性用于激活按钮行为--><!--class="active"类定义轮播的活动项--><!--class="carousel slide"slide类定义动画效果--><!--data-target="#Carousel"属性指定目标包含容器为id="Carousel"--><!--data-slide-to="0"属性定义播放顺序的下标--><!--class="carousel-item"类定义播放项包含框--><!--class="d-block w-100"类用以修正浏览器预设的图像对齐带来的影响--><!--控制按钮和指示图标必须具有与.carousel元素的id(Carousel)匹配的数据目标属性或链接的href属性-->