真服了阿里巴巴,早早就催续费,好吧,我也早点续上命,不然该忘了~感觉还是那个数,没涨也没沉~
分类目录归档:关于wp
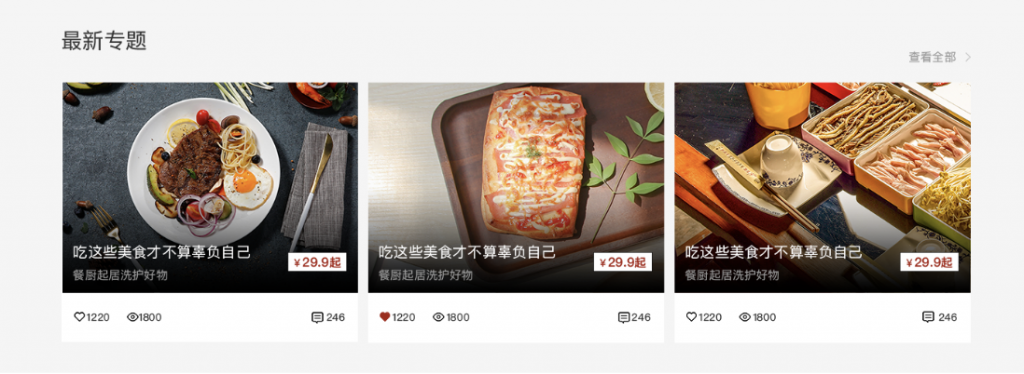
小免仙儿新闻专题模块-pdf详细操作步骤
CSS Zen Garden禅意花园中有这样一段话~
| E文看不懂:那咱们用百度翻释下吧:记忆力越来越差,还是文章起来吧~ |
| View source is a feature, not a bug. Thanks for your curiosity and interest in participating!
查看源代码是一种特性,而不是一个bug。感谢你的好奇心和兴趣参与! |
| Here are the submission guidelines for the new and improved csszengarden.com:
以下是新的和改进的csszengarden.com的提交指南: |
| – CSS3? Of course! Prefix for ALL browsers where necessary.-CSS3?当然!必要时为所有浏览器添加前缀。 |
| – go responsive; test your layout at multiple screen sizes.-快速响应;以多种屏幕大小测试布局。 |
| – your browser testing baseline: IE9+, recent Chrome/Firefox/Safari, and iOS/Android-您的浏览器测试基准:ie9+、最新的chrome/firefox/safari和ios/android |
| – Graceful degradation is acceptable, and in fact highly encouraged.优雅降级是可以接受的,事实上非常鼓励。 |
| – use classes for styling. Don’t use ids.使用类样式。不要使用id。 |
| – web fonts are cool, just make sure you have a license to share the files. Hosted services that are applied via the CSS file (ie. Google Fonts) will work fine, but most that require custom HTML won’t. TypeKit is supported, see the readme on this page for usage instructions: https://github.com/mezzoblue/csszengarden.com/
-web字体很酷,只要确保你有一个共享文件的许可证。主办通过css文件(即google字体)应用的服务可以正常工作,但是大多数需要自定义HTML的都不支持。支持typekit,请参阅使用说明页面:https://github.com/mezzoblue/csszengarden.com/ |
| And a few tips on building your CSS file:
还有一些关于构建css文件的提示: |
| – use :first-child, :last-child and :nth-child to get at non-classed elements
-使用:first child、:last child和:nth child获取非类元素 |
| – use ::before and ::after to create pseudo-elements for extra styling
-使用::before和::after创建用于额外样式设置的伪元素 |
| – use multiple background images to apply as many as you need to any element
-使用多个背景图像对任何元素应用所需的任意数量 |
| – use the Kellum Method for image replacement, if still needed. http://goo.gl/GXxdI
-如果仍然需要,请使用kellum方法进行图像替换。http://goo.gl/gxxdi
|
| – don’t rely on the extra divs at the bottom. Use ::before and ::after instead.
-不要依赖底部额外的div。改用::before和::after。 |
另外:有篇文章很亦意思,评论回复的更有意思啊。
在这里:https://stackoverflow.com/questions/48966786/background-pentagon-in-header