分类目录归档:HTML5+CSS3
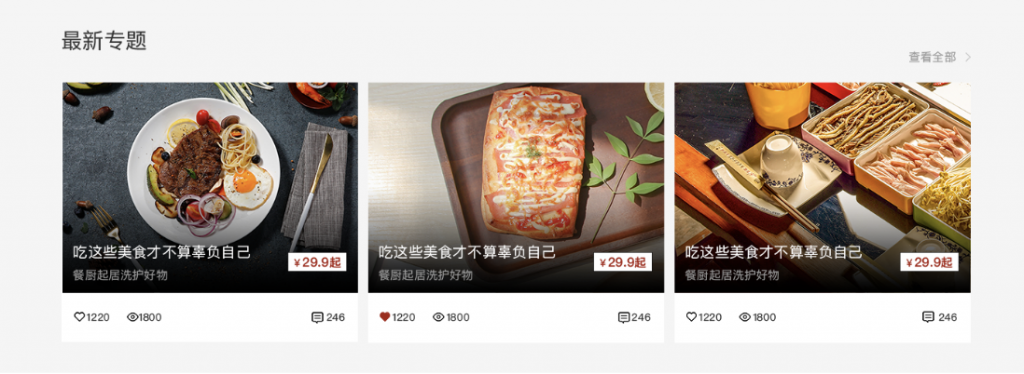
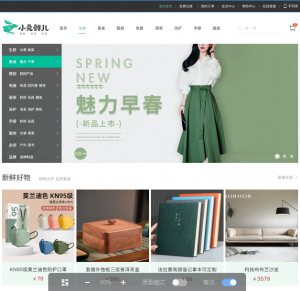
小兔仙-Markdown-pdf
21计应《响应式web开发》项目实训
HMTL5+CSS3+JS=交互六面体
深夜偶遇一个站,发现一段代码 “HMTL5+CSS3+JS=交互六面体” 很不错,必须梳理记录一下:老话说的好:“好记性不如烂笔头”。
1. 发现的过程——由来:
本姐常常整理资料,因为常常混乱,“断舍离”!刚要删掉:CSS完全参考手册.chm ,
不知怎么想看看作者,于是:
- 中文名:杜瑶
- 英文名:Joy Du
- 网 名:飘零雾雨
- 博 客:CSS探索之旅
命中缺水吗?起了这么个网名???
2. 沿着链走——走着:
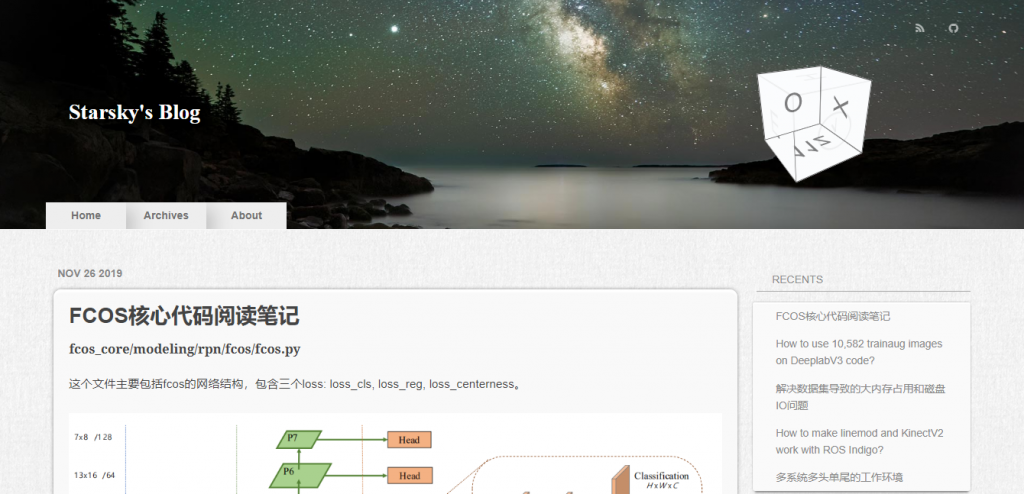
沿链走着~~~,挺好的第三方页面。于是直接到底。由 Hexo 强力驱动 主题 - NexT.Mist
继续沿链走着~~~,https://hexo.io/ 下的一个主题Themes,“冥冥神神佛佛……你们都知道我为何点他?!就我不知道为何点他?!” 就是他——>Paperbox A responsive paper-like theme!
3.一见钟情——HTML+CSS3+JS六面体
一眼就相中那个六面体了,于是,“起锅——烧油——HTML+CSS3+JS—–锅里捣”,一切顺利!完活儿~录个屏,生个GIF ,感谢 FSCapture!
4.絮絮叨叨——多说一点儿:
什么是Hexo?
Hexo是一个快速,简单和强大的博客框架。您用Markdown(或其他标记语言)编写帖子,Hexo在几秒钟内生成具有精美主题的静态文件。
Hexo 6.3.0 发布 日期是 曾经的版本更新发布的也很频繁,说明:存在的,就是适用宜用的。愿越来越好!致敬勤恳的开发者!
css中zoom:1属性的定义和作用
CSS zoom属性
zoom:设置或检索对象的缩放比例,触发IE浏览器的haslayout属性,解决浮动,margin重叠等一些问题。
语法:
zoom:normal
参数:
- normal:使用对象的实际尺寸(默认值)
- number:用数字来定义缩放比例,不能出现负数,
例:zoom:5
percentage:用百分比来定义缩放比例,不能出现负数
例:zoom:200%
zoom是IE浏览器的专用属性,以前火狐以及谷歌等一些其它浏览器是不支持的,也没有通过W3C的标准。不过现在这个属性开始标准化,已经出现在了css3的草案中。
用css中的zoom属性可以让网页实现IE7中的放大缩小功能。
比如你想让你的网页缩小为原来的一半,那么就在body中加入style="zoom:0.5"